-
[CSS] 비율 유지 반응형 구현하기Dev 2023. 2. 15. 11:26

프로젝트를 진행하면서 아래 영상과 같이
배경사진 위에 올린 요소들이 위치가 밀리지 않고 동일한 비율로 줄어드는 기능을 구현해야 할 상황이 생겼다.
구현 예시 어떻게 해야하나 방법을 찾던 차에 명쾌한 블로그 글을 찾았다.
요약하자면 최상위 컨테이너에 높이값을 0으로 주고 padding-top 또는 padding-bottom 값으로 콘텐츠를 최상위 컨테이너 밖으로 밀어내어 내부 요소들이 동일한 비율로 줄어들게 한다는 개념인데 사실 패딩값을 준 게 어떻게 이러한 결과를 이끌어내는지 이해할 수가 없었다.
그래서 완성된 코드에서 하나씩 제거하면서 무엇이 달라지는지 테스트해보았다.
가장 중요한 부분인 아래 코드 두 줄을 제거하자 아래 영상과 같은 결과가 나왔다.
position: relative; padding-bottom: 56.25%;넓이 값에 따른 비율유지는 되고 있지만 높잇값에 대한 비율유지가 되고 있지 않아 요소가 위로 올라가는 모습이다.
따라서 위의 코드 두줄이 높이값 비율유지를 하는 역할을 해주었던 것이다. 이렇게 어떤 역할을 하는지까지는 알게 되었는데 도저히 어떻게 이렇게 작동하는지는 원리는 찾을 수가 없었다. 작동방식을 알고 있다면 댓글로 공유해 주시길 부탁드린다.
일단 작동방식을 찾으면서 알게 된 내용이라도 정리해 보자면
1. relative 속성을 주었으므로 자식 요소들은 패딩 위에 그려지는 상태
2. 좌우 패딩뿐만 아니라 상하 패딩도 넓이값에 따라 영향을 받는다.
3. 그렇다면 넓이의 변화에 따라 설정한 패딩값의 영향이 달라진다.
4. 넓이 변화에 따라 설정한 패딩값이 다르게 작용하므로 높이 관련 비율에 영향을 줄 것으로 예상
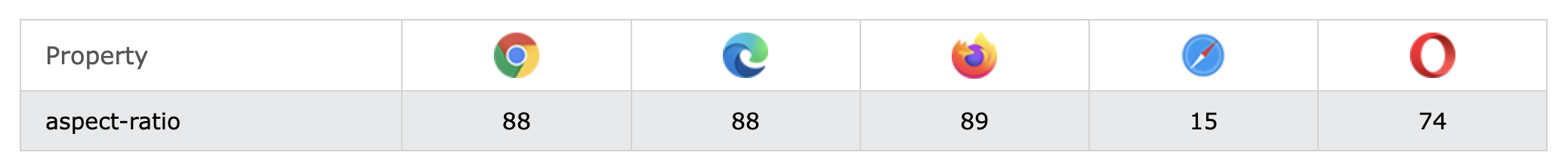
또 이에 대해 소개하고 있는 w3school 문서를 보니 이러한 작업을 간단하게 적용할 수 있는 aspect-ratio라는 프로퍼티를 소개하고 있다. 직접 적용해 보니 기존 방식보다 훨씬 간결하게 같은 작업을 적용할 수 있지만, 당연히 적용할 수 있는 브라우저 버전 체크 후 사용하는 것이 좋을 것이다.

브라우저별 지원 버전 여차저차 필요한 기능을 구현하긴 했지만 여전히 명확한 작동 방식을 알지 못해 찝찝하다. 앞으로 유용하게 이 기능을 사용하겠지만 작동 방식을 알기 전까지 계속 찝찝할 것이다.
'Dev' 카테고리의 다른 글
[Mac] 사용중인 port kill (0) 2023.04.05 타입스크립트 프로그래밍 4장 (0) 2023.03.03 [Babylon.js] 04. Custom models import 해보기 (0) 2023.02.14 [Babylon.js] 03. PBR Materials 구현해보기 (0) 2022.12.29 [Babylon.js] 02. standard material 구현해보기 (0) 2022.12.28